
Overview
Micro UI/Card-based designs have become inevitable for modern user interface development. It is easier to represent the information and grasp the reader's attention with visually pleasing cards compared to textual explanation. Nowadays it’s quite common for a single Application to integrate with multiple content sources and display relevant information. The content required by the app is passed via an API source. APIs are tough to design without visualizing it.
Wouldn’t it be nice if there’s a recommendation engine that suggests a card template for any given content? That’s exactly what the Content driven Card Suggestion Engine does by enabling collaboration of content creator and UI authors by making card templates discoverable, sharable, and reusable with minimal effort. To begin with, we have chosen Microsoft’s Adaptive cards as the card format. But the solution is not limited to, but extendable to any JSON based card formats.
Challenges
In the real-world scenario, there are few gaps in optimizing the card-based UI to make the development quicker and more flexible. Following are few of those gaps that need to be filled.
Content creators, who are data providers, product owners or API developers (not visual designers), need to learn how to design a Card to visualize the content
UI authors, who are user interface designer, had to rewrite almost similar kinds of Micro UI/Cards to similar kinds of data repeatedly
Front-end Application developers need to code from scratch to parse the content and bind to the Card for every new card they want to display
This blog explains how we fixed the gap with our suggestion engine solution.
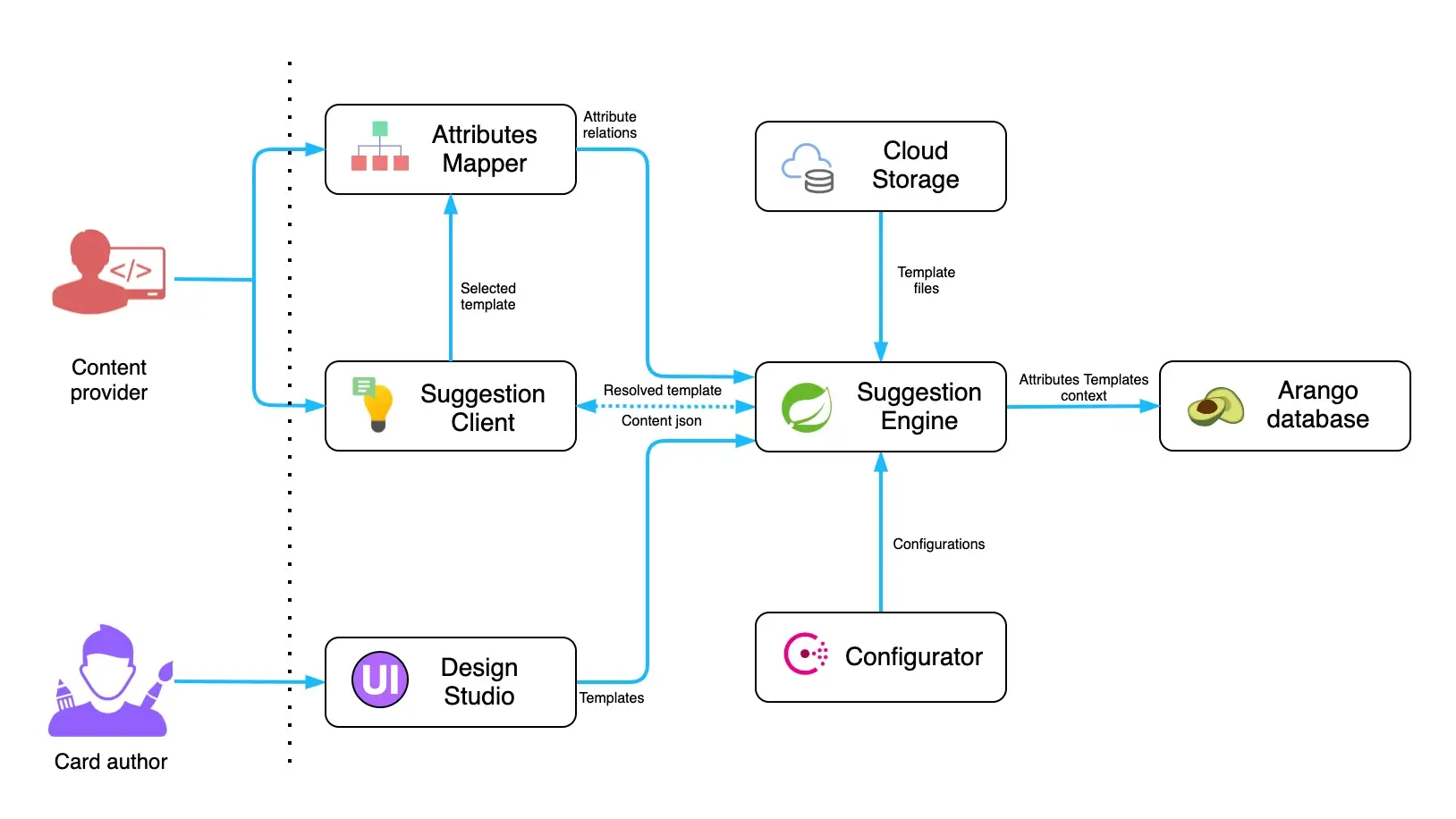
Solution Architecture

The core of the solution is a multi-model directed knowledge graph built with the details from the Adaptive card templates and the content JSONs received by the suggestion engine.
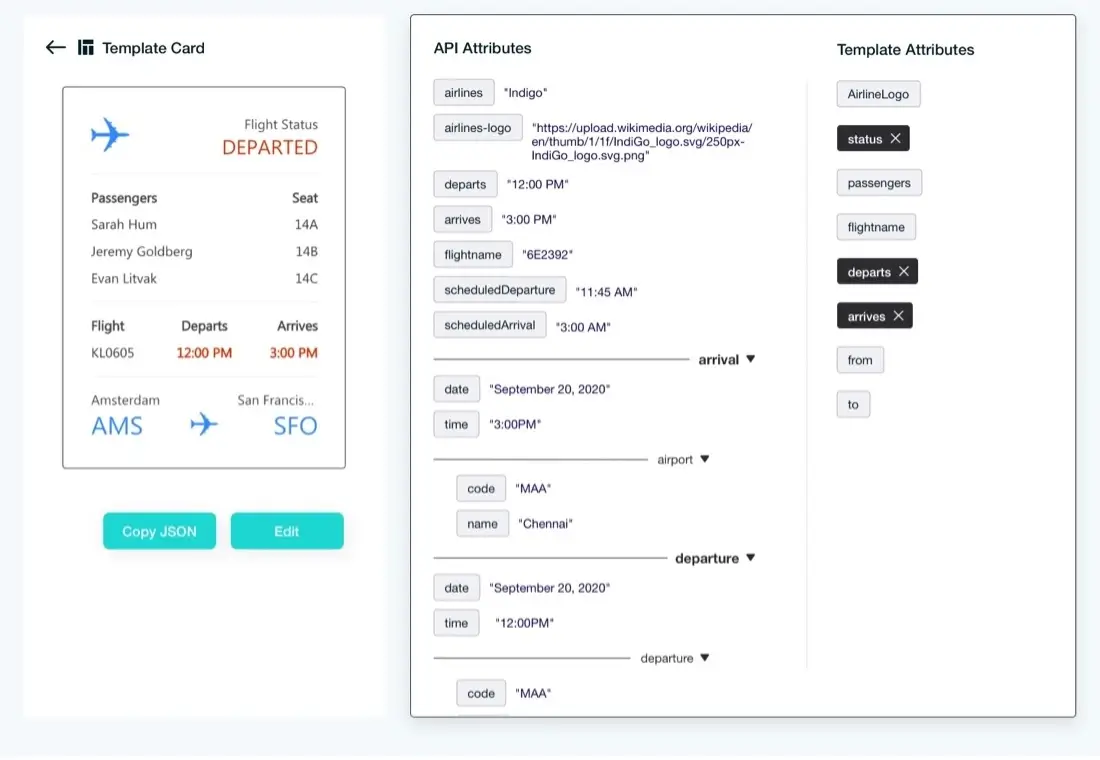
The UI author creates Adaptive card templates and mark the placeholder that will display dynamic values form the API with proper named tags called as attributes. When the UI author uploads the template from the studio, the suggestion engine parses the key information like attributes and context of the template and populate the graph with context of the card and the template content as vertices and the attributes as edges connecting the context and the template. This creates a knowledge base of multiple attributes in different contexts to be linked to different templates.
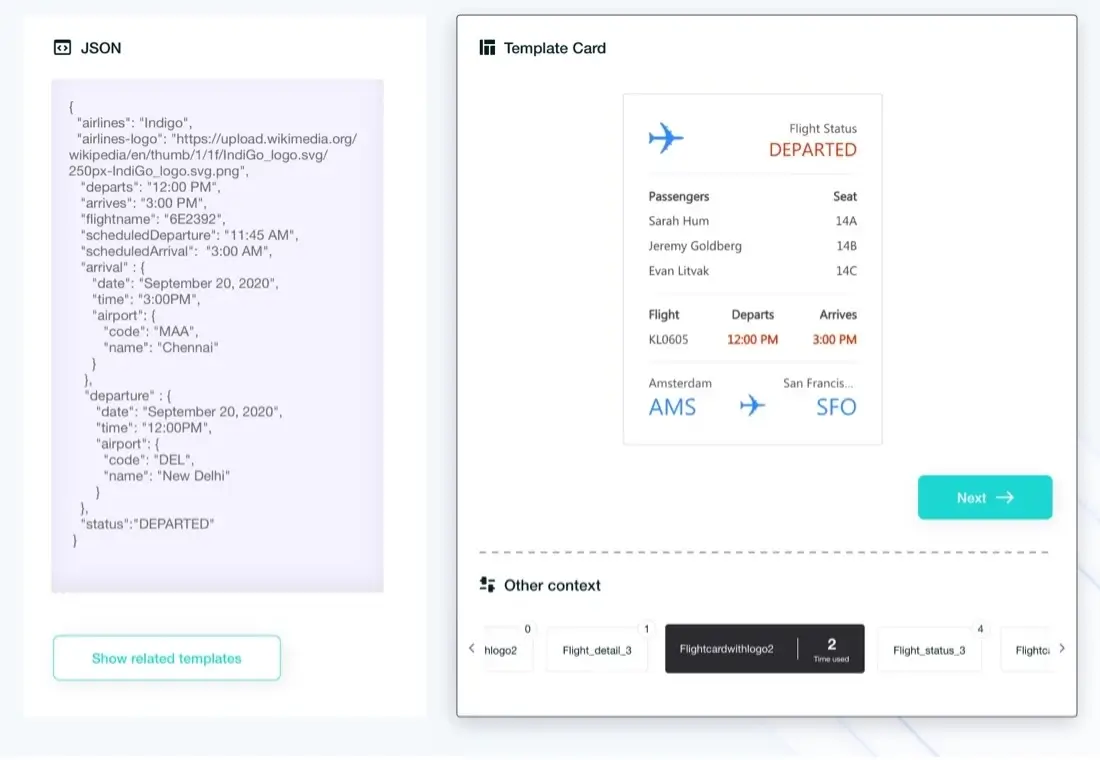
When the content creator submits an API response structure to get card recommendations, the suggestion engine queries the graph with attributes present in the incoming content JSON, scores the templates matching the content based on the matched attributes and their weightage based on multiple UI and function parameters and responds a template list sorted by score with the matching attributes information.
The eco-system also provides a mapper UI to send feedback to the system on mismatched and missing attribute connection. By this, the system will improve the knowledge base and recommends more appropriate templates on succussive queries.


Conclusion
This solution is a win-win for the content creator, front-end application developer and the UI author. The content creator can get a wide range of appropriate suggestions for their content.
The UI author need not create similar design for multiple content. The front-end application developer can avoid the effort of parsing the content and associating the values in the UI. They can call a simple binding API to populate the card with the content. This engine scales both vertically and horizontally and provide more accurate suggestions as the usage increases.
Talk to us for more insights
What more? Your business success story is right next here. We're just a ping away. Let's get connected.
